Introducing, Interfaces Redone.
I’m proud to announce a new sister site, OakInnovations.net. This site will be the home to interface experiments, musings and madness.  If you head on over to the site, you will notice there is already one article up, and there are many more in the works.
If you head on over to the site, you will notice there is already one article up, and there are many more in the works.
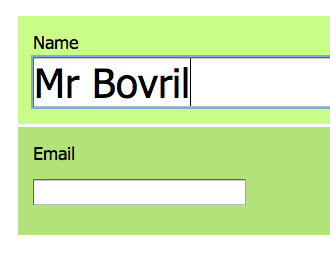
Forms That Leap Out is the first item to make it onto the site. The idea is simple, when you are filling out a web form, it’s great to have a visual indication as to which field you are currently working on. Wouldn’t it be even better if that field became easier to work with, say, by enlarging so you can see the text more clearly? That sums up the idea behind Forms That Leap Out. When you enter a text field, that field enlarges to make the text more legible and to give a clear indication that it is that field you are editing. The field literally leaps out of the page.
The tricky part is ensuring the rest of the form doesn’t distort in order to accommodate the larger field. This is largely done with some simple maths and is achievable in ever browser apart from Safari, which comes close. There’s also a bit of JavaScript trickery in there to get the technique to work in IE.
The site is still very much a work in progress, but I’m open to suggestions, comments and feedback. I have a “thing” for web forms, so I think I’ll concentrate on them for the first few projects. Hopefully Forms That Leap Out can become a suite of Form Enhancing tools.


Comment Policy
Comments which contain links will be held for moderation. Please do not resubmit a comment if it does not immediately appear, it has likely been caught by our spam prevention system - it will be approved as quickly as possible.
By commenting here, you are granting us license to publish the content of your comment, and acknowledge that the authors of this website do not have a duty to modify or withdraw posts, but that we may do so if we choose, for any reason.
Please keep the discussion friendly. Offensive comments, comments which exhibit overt discrimination, comments which contain excessive profanity or racism will be removed without notice or warning. I also reserve the right to edit comments, but will not alter the meaning of any comment posted. Have fun, and be nice. kthxbye